

I started on creating a javascript code formatter profile that is as close to the jQuery core style guide. You can find the documentation and installation instuctions here. It aims to make your css html workflow better, by allowing you to convert a css selector into markup. If you do front end development this is must. And tell the plugin where the dictionary files are.
#Aptana studio 3 html tutorial install
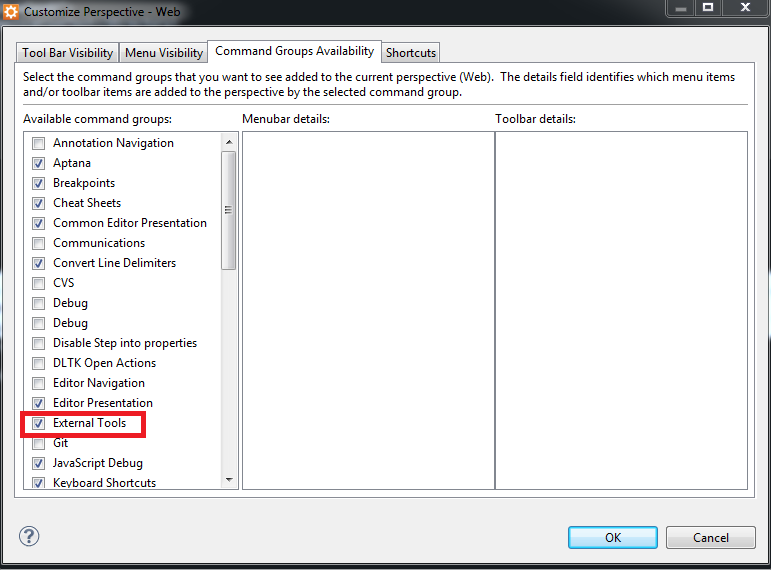
To make it easy on you, I have included the en_US.zip version of these files in this post.Īfter you install the plugin you will need to go to Window > Preferences > then General > Editors > Text Editors > Spelling. You can read about and download them from here:Īt minimum you will need an *.aff and *.dic fiile. I decided to use chromium’s dictionary files over the default. You will also need to download the dictionary files for this plugin. This will add a spelling service to Aptana. In case you didn’t know, you can install new software in Aptana by going to Help > Install new software > and clicking on the add button Hunspell


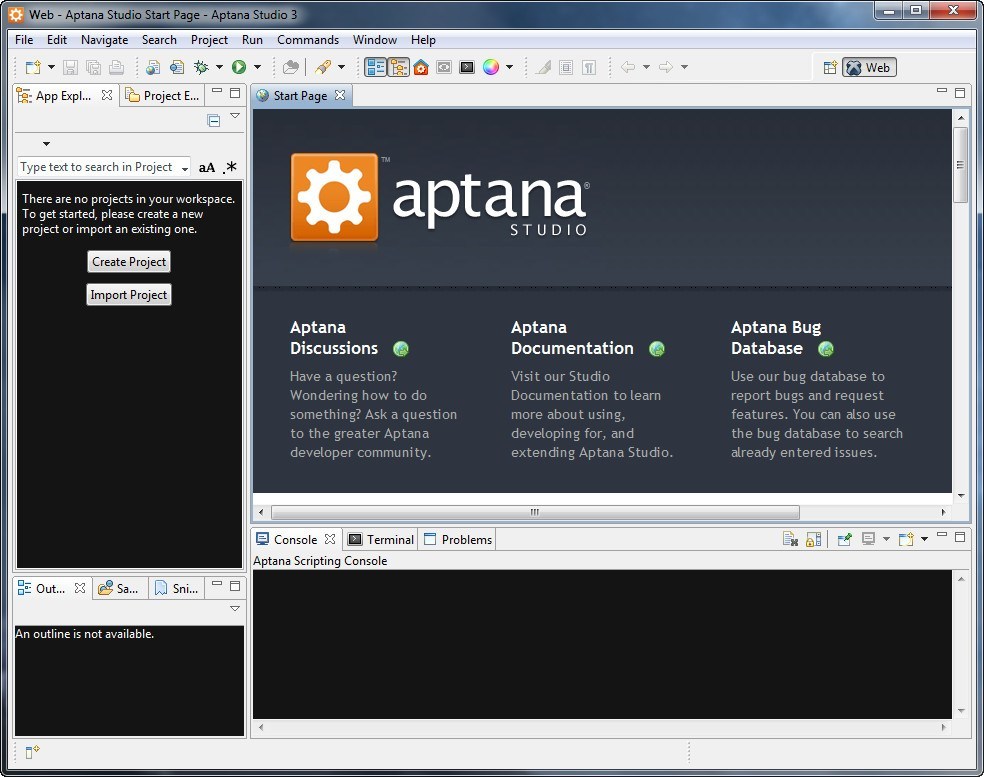
Here is my plugin list / setup for Aptana. Turns out that I should have been searching for Eclipse plugins instead of Aptana plugins. Since Aptana is based off of eclipse I thought that finding plugins would be very easy. But there are been features / plugins that I have wanted to integrate into my setup. I have been using Aptana Studio 3 for the past few years as my primary IDE.


 0 kommentar(er)
0 kommentar(er)
